Hexo 安装 Fluid 主题
本文最后更新于 2024年5月29日 17:31
官方文档其实挺详细的了。本文记录一下自己的操作。
1. 安装主题
1.1 安装方式一:从 NPM 安装
在博客目录执行命令:
1 | |
然后在博客根目录下创建 _config.fluid.yml,将官方仓库的主题配置 _config.yml 内容复制过去。
现在目录下有这三个 yml 文件:
可删除 _config.landscape.yml , 它是 hexo 默认的主题文件。
1.2 安装方式二:解压 GitHub 源码包
下载 主题最新 release 版本 解压到 themes 目录,并将解压出的文件夹重命名为 fluid。注意,这种方式安装的主题自带配置文件 _config.yml,位于主题根目录,不需要手动创建。
这种方式适用于想灵活修改主题的用户,因为 Fluid 更新较慢,如果你有一些自定义需求,可以直接修改源码。
2. 修改 hexo 配置
修改 Hexo 博客目录中的 _config.yml,将 theme 属性改为 fluid, language 属性改为 zh-CN:
1 | |
3. 创建「关于页」
Fluid 默认不会创建「关于页」,需要手动创建。
执行以下命令:
1 | |
创建成功后修改 /source/about/index.md,添加 layout 属性:
1 | |
不出意外你就可以看到关于页了。
执行以下命令:
1 | |
后访问 http://localhost:4000/about/ 即可看到效果。

PS: 可以跟着文档把关于页面的几个 icon 一起改了。
4. 修改主题配置
官方文档 比较完善,耐心看完即可,有详细的配置说明。
5. 修改网站图标
修改网站图标 文档好像没提到,我这里写一下
首先把你的图标放到 /source/images/ 目录下,然后
打开 _config.fluid.yml 找到这个配置:
1 | |
将 favicon.png 改为你的图标路径即可。
6. 修改 slogan 为 api 语录
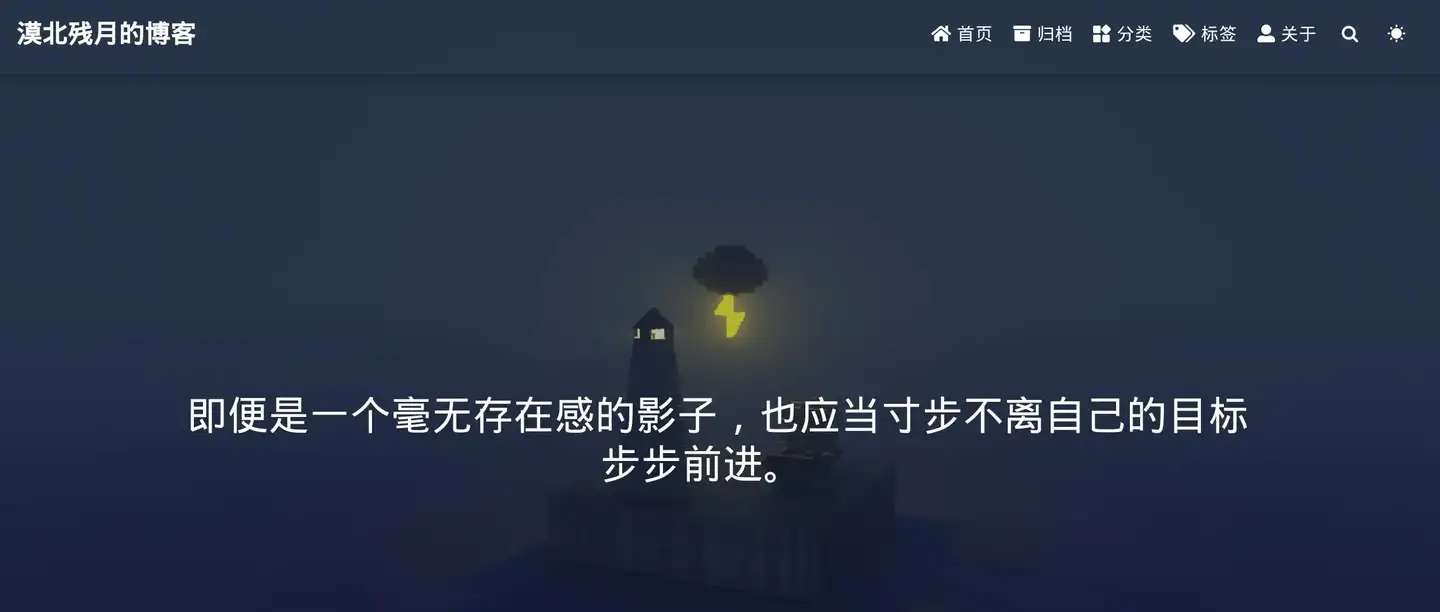
效果如图所示:
在主题配置 _config.fluid.yml 中开启:
1 | |
把 url 改为你想要的 api 地址,keys 改为你想要的字段。具体参数可以看官方文档
7. 修改背景图片 为 api 图片
既然可以改 slogan 为 api 语录,那么背景图片当然也可以改为 api 图片 笑)。
效果如图所示:
在主题配置 _config.fluid.yml 中搜索
1 | |
将其改为你想要的 api 地址即可。
我使用的是 Bing 每日图片
感谢接口提供者!!!