Hexo 博客部署教程
本文最后更新于 2024年5月3日 13:28
Hexo 是一个快速、简洁且高效的博客框架。本文旨在记录 Hexo 博客部署到 Github Pages 的过程,以及 Github Actions 自动部署的过程。
本文环境:
Nodejs 20
Git 2.44
本文最终实现成果:一个项目仓库,main 分支存放源代码,gh-pages 存放生成后的网页代码。每当我们 push 代码到 main 分支的时候,Github Actions 会自动构建并将代码发布到 gh-pages 分支,Github Pages 会自动加载 gh-pages 分支的代码,这样就实现了博客自动化部署。
注意:本文会用 用户名 来指代 Github 用户名,你需要将 用户名 替换为你的 Github 用户名。如 用户名.github.io 替换为 zhangsan.github.io。
0. 开发环境准备
0.1 开发工具
在开始之前,你需要安装好 Nodejs 和 Git。
如果你是 Linux / Mac 用户,那么通过发行版的 包管理器 即可安装。
如果你是 Windows 用户,那么可以通过 Nodejs 官网 下载安装 Nodejs,Git 可以通过 Git 官网 下载安装,并配置好对应的 Nodejs 环境变量。
安装完毕后,输入以下命令检验是否安装成功:
1 | |
0.2 配置 Git
如果你是第一次使用 Git,那么你可能需要配置用户名和邮箱:
1 | |
执行以下命令检验是否配置成功:
1 | |
0.3 配置 Github SSH
生成 SSH 密钥
输入以下命令来生成 SSH 密钥,将示例中使用的电子邮件替换为 GitHub 电子邮件地址:
1 | |
遇到提示信息可以一路回车。
现在你已经生成了 SSH 密钥对,你可以在 ~/.ssh 目录或者你指定的目录下找到你的密钥对。
将 SSH 密钥添加到 Github
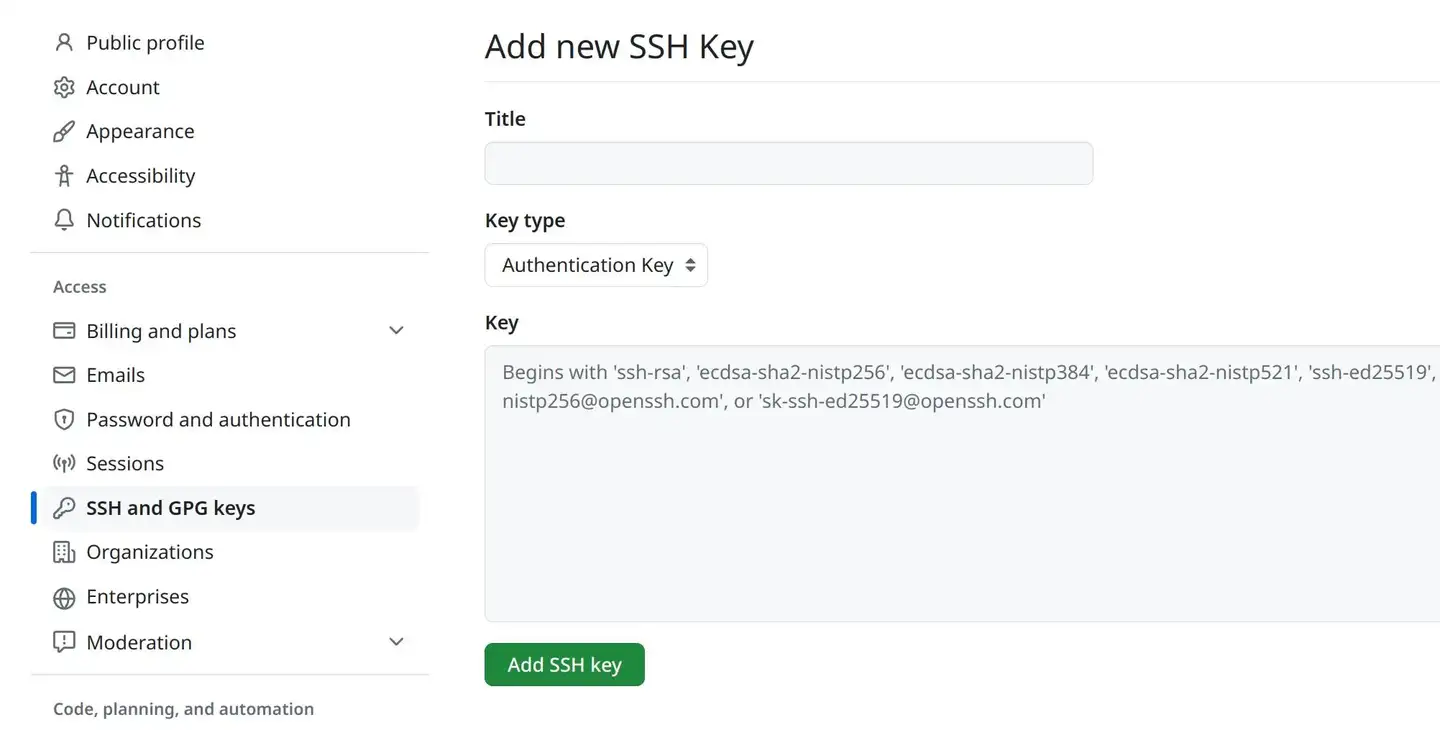
浏览器打开 Github,点击个人头像 –> 点击 设置 –> 点击左边导航栏的 SSH and GPG keys –> 点击靠近右上角的 New SSH key。
Key type 选择 Authentication Key,随便起一个 Tittle,复制你刚刚生成的 id_ed25519.pub 内容到 Key 中,点击 Add SSH key 保存。

1. 安装 Hexo
打开系统终端,输入以下命令安装 Hexo:
1 | |
Linux 可能需要 sudo 权限来执行上述命令,Windows 可能需要管理员权限来执行上述命令。
安装完毕后,输入以下命令检验是否安装成功:
1 | |
2. 新建 Github 仓库
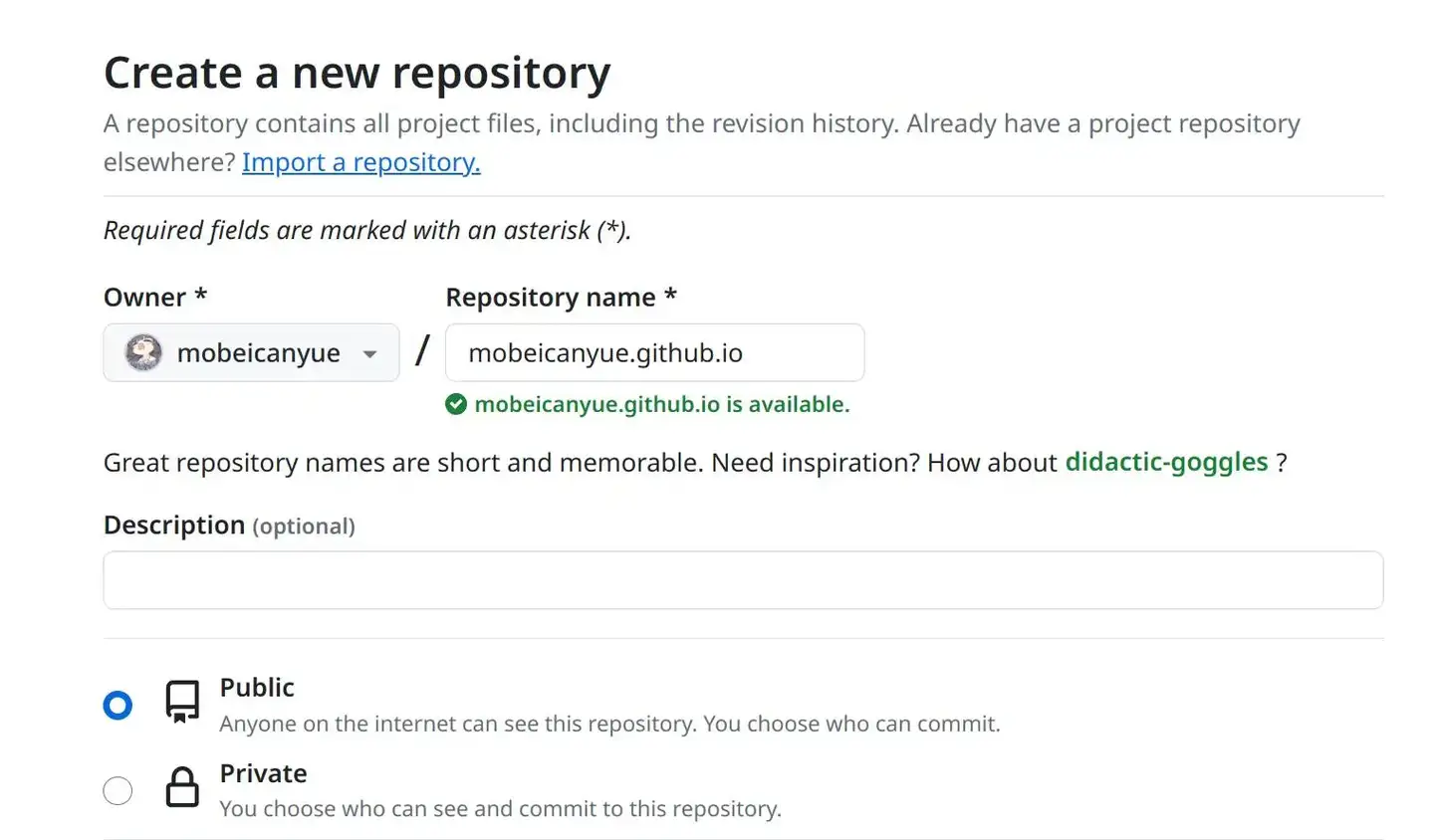
点击 Github 首页左导航栏的 New 按钮,新建一个仓库,仓库名建议为 用户名.github.io。将 用户名 替换为你的 Github 用户名。

然后点击 Create repository 按钮,完成仓库的创建。
3. 初始化 Hexo 博客目录
找一个空目录,执行以下命令。将 用户名 替换为你的 Github 用户名:
1 | |
4. 将 Git 项目初始化并推送到 Github
我们首先初始化 Git 仓库并创建 gh-pages 分支:
1 | |
将本地仓库与 Github 仓库关联并推送到 Github:
1 | |
此时,我们访问我们的 Github 仓库可以发现代码已经成功上传到 Github 了。
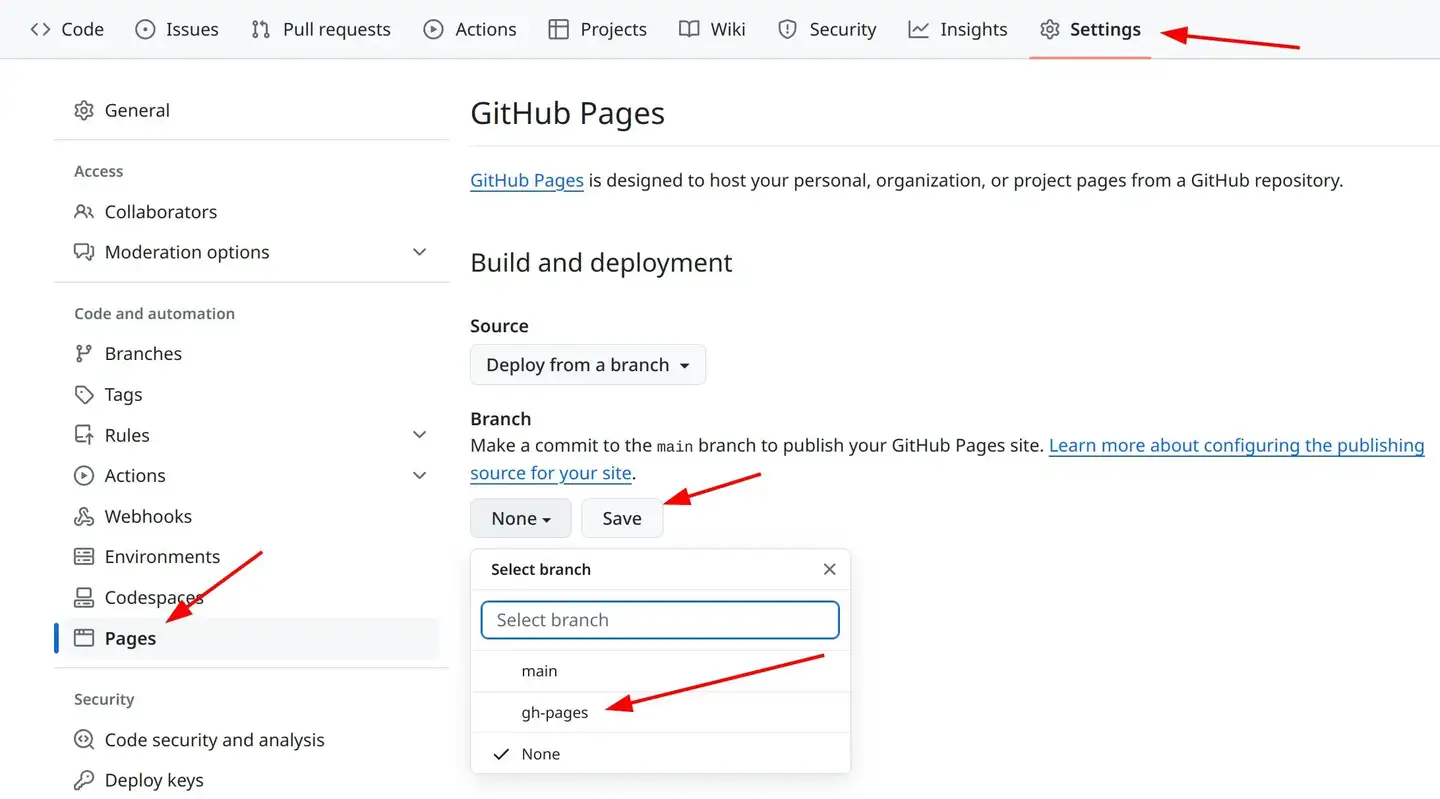
5. 配置 Github Pages
点击仓库的 Settings,点击左边导航栏的 Pages。选择 Branch 的 gh-pages 分支,点击 Save 保存。
6. 编写 Github Actions 配置文件
在本地已有的项目下 新建一个目录为 .github/workflows/deploy.yml 的文件。
deploy.yml 文件内容如下:
1 | |
然后将其推送到 Github:
1 | |
耐心等待 Github Actions 的构建
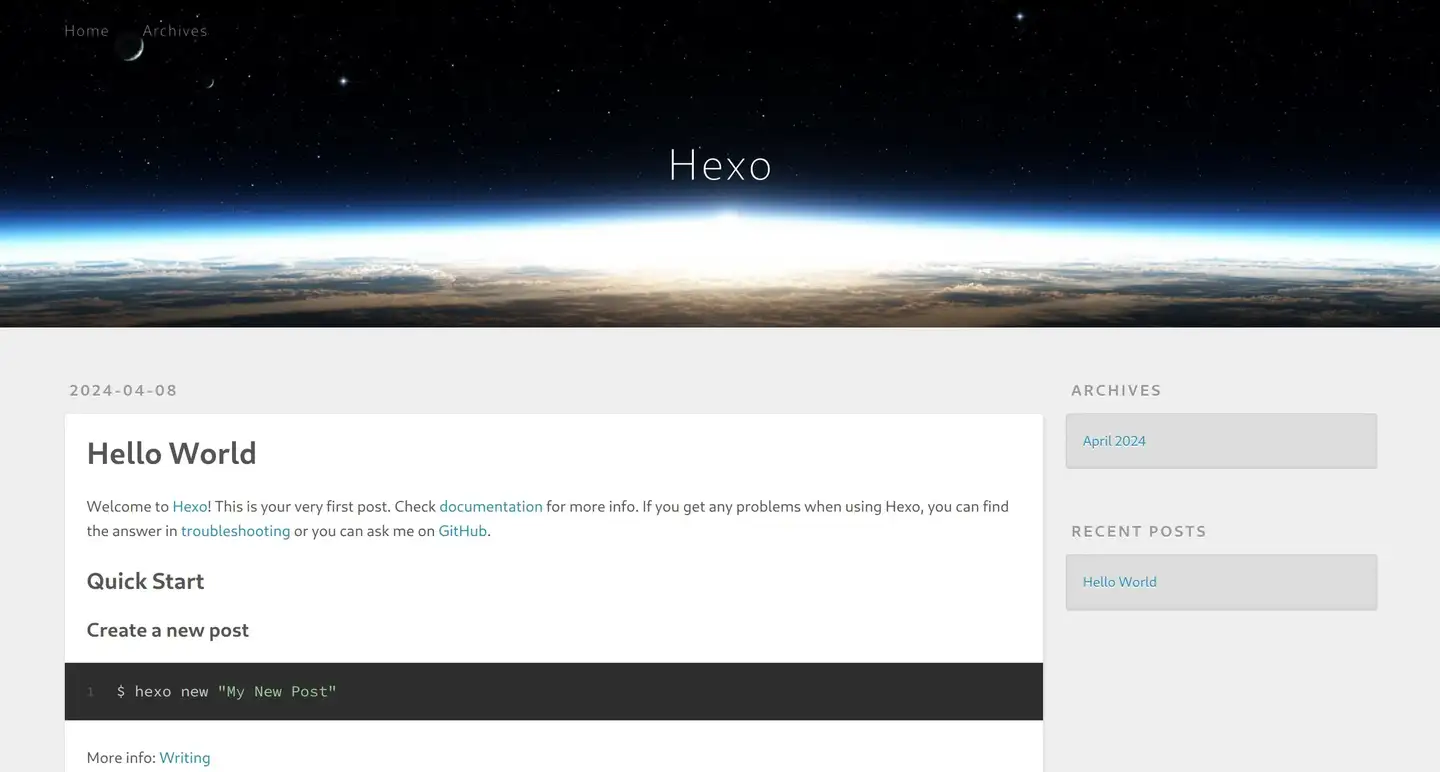
7. 查看博客
浏览器访问 https://用户名.github.io/
即可查看到你的博客