启用博客评论 Giscus
本文最后更新于 2024年5月3日 13:28
我认为评论功能是一个博客不可或缺的组成部分,作者可以通过评论获得读者反馈,比如说我文章哪里写错了或者哪里需要更新,而读者也可以通过评论与作者交流。
又由于我 Hexo 部署的是 GitHub Pages 静态博客网页,依靠后端的评论系统不现实。所以我考虑依靠 Github 自带的 Issues 或者 Discussions 评论系统来实现评论功能。
1. 配置 Giscus
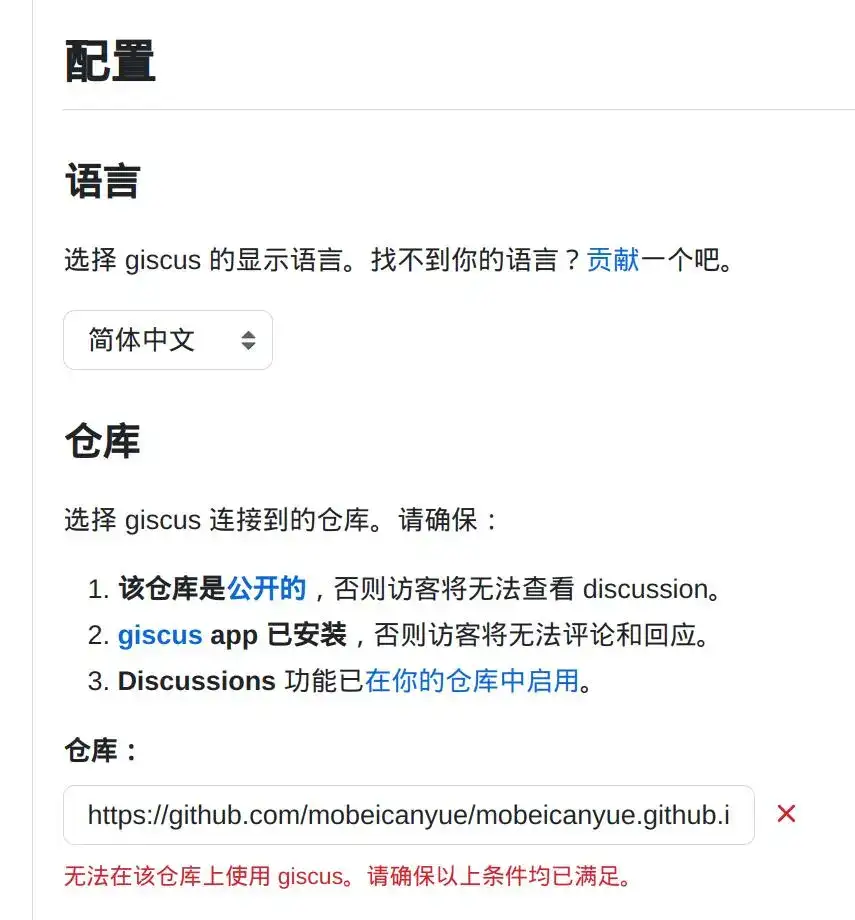
往下滑动,来到仓库这个选项,填入你的 GitHub 仓库地址。
可以看到报错了,这是因为我们还没有满足开启 Giscus 的条件
1 | |
1.1 仓库公开
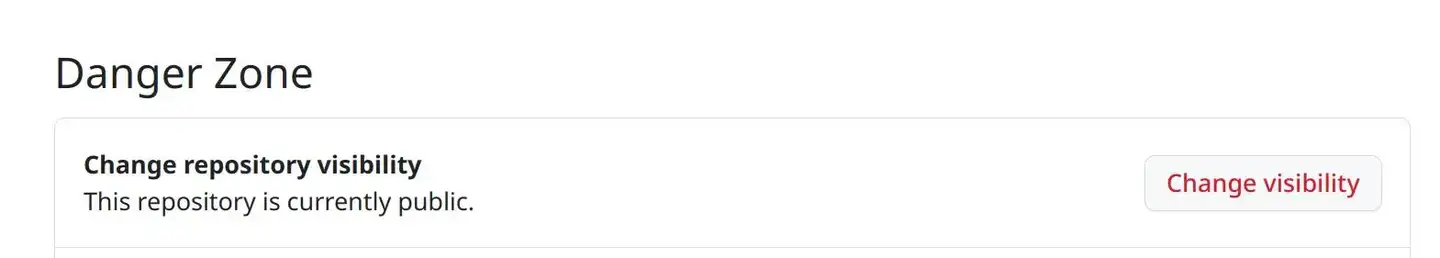
先确保你的仓库是公开的,如果不是,可以在仓库的 Settings 里面修改。或者创建一个新的公开仓库,用来存放博客的评论。
1.2 安装 giscus app
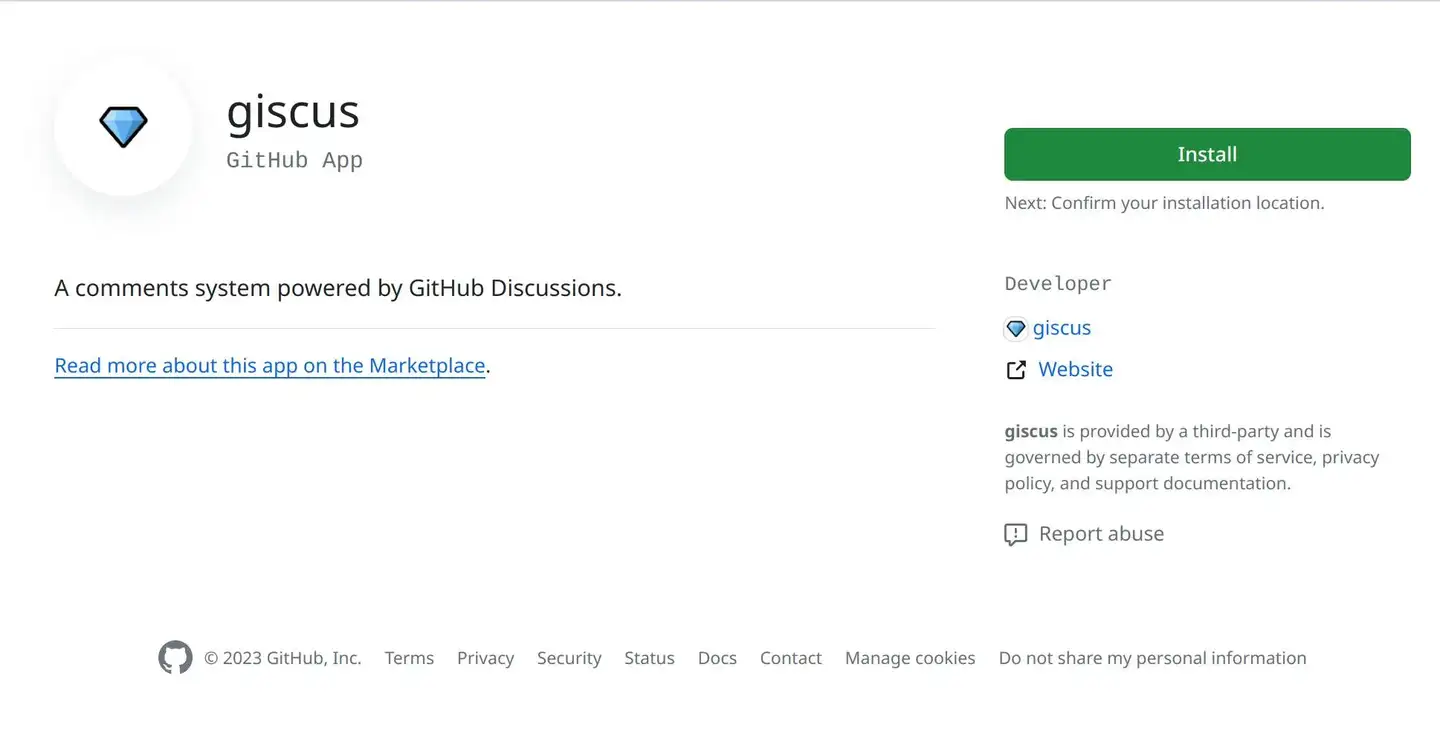
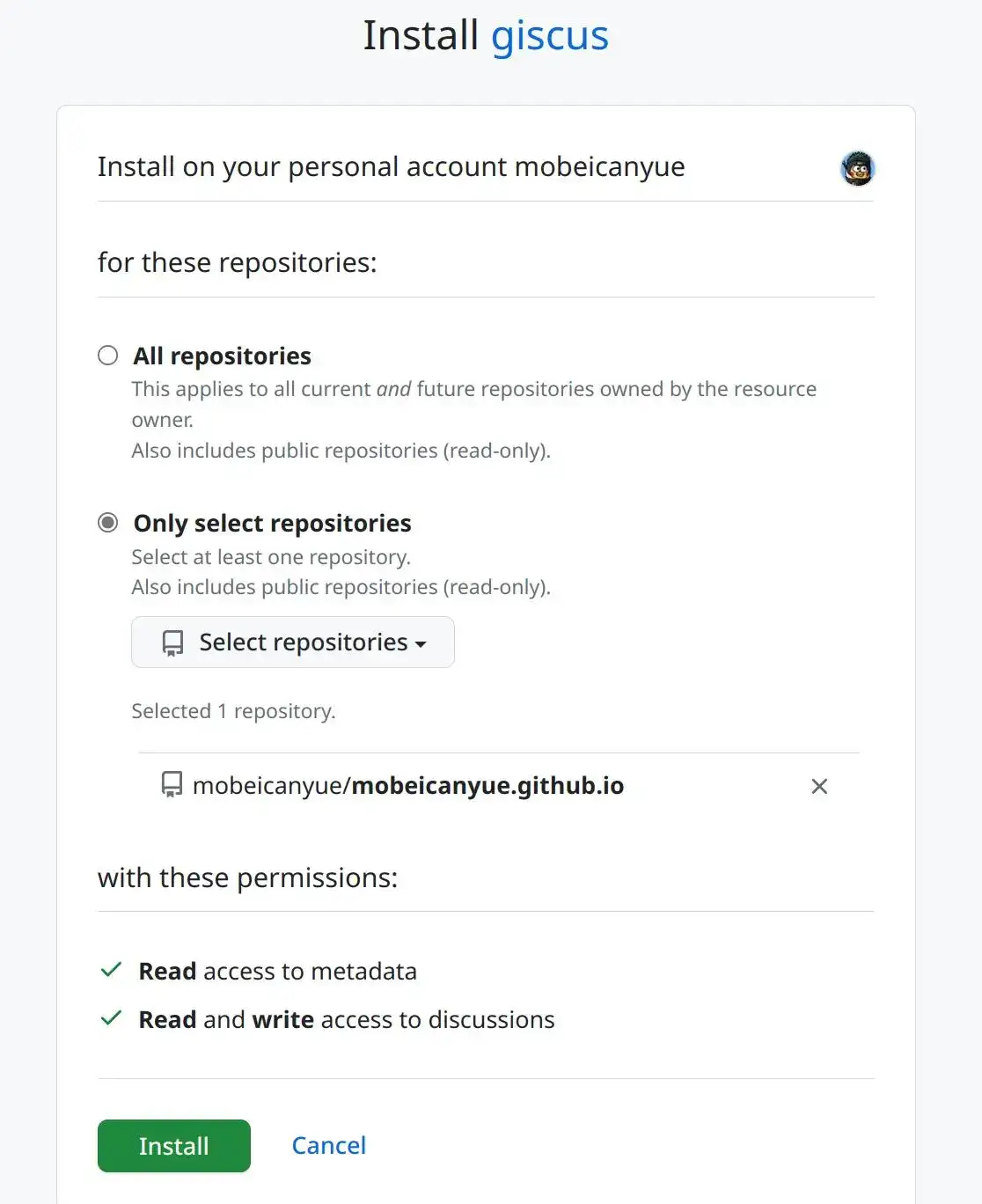
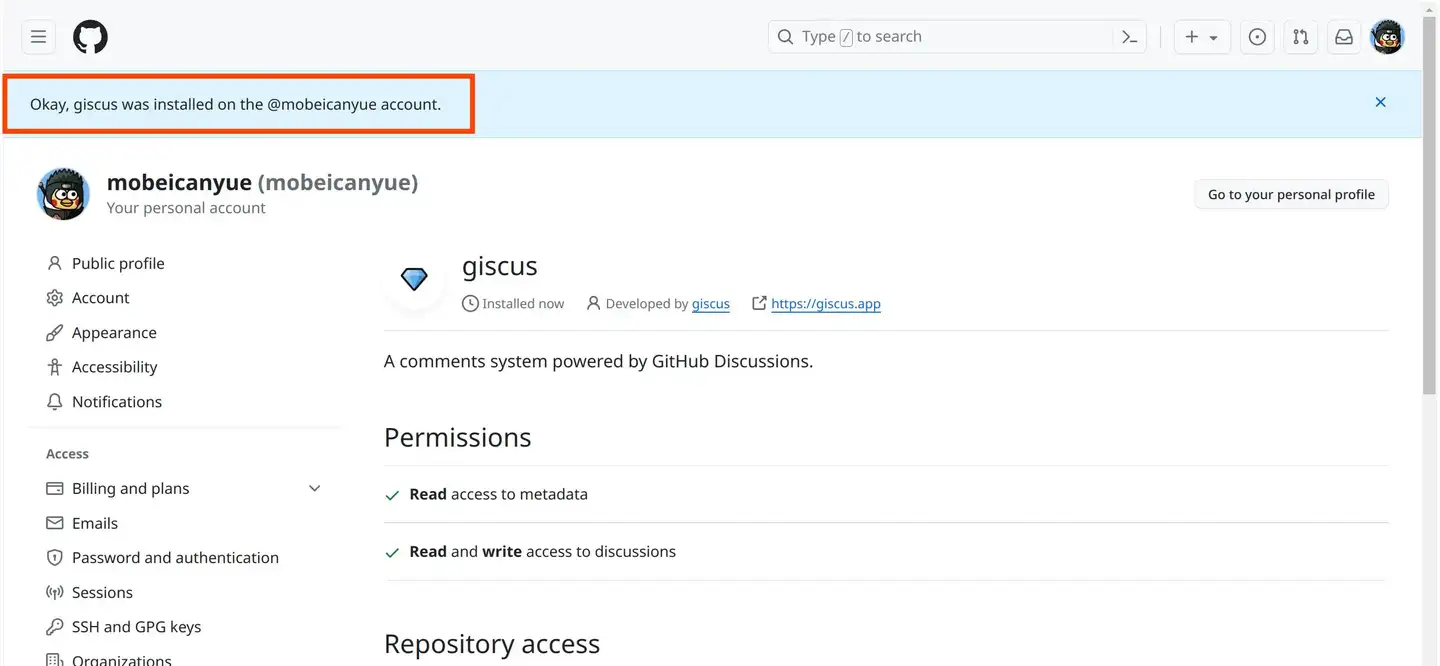
安装 giscus app,点击 giscus app 按钮,跳转到 GitHub 的安装页面,点击 Install 按钮,选择你的仓库,安装成功后,会跳转回 Giscus 配置页面。


1.3 启用 Discussions 功能
启用 Discussions 功能,点击仓库的 Settings,在 Features 选项卡下,勾选 Discussions.
现在我们就满足他的要求了
1.4 配置 Giscus 参数
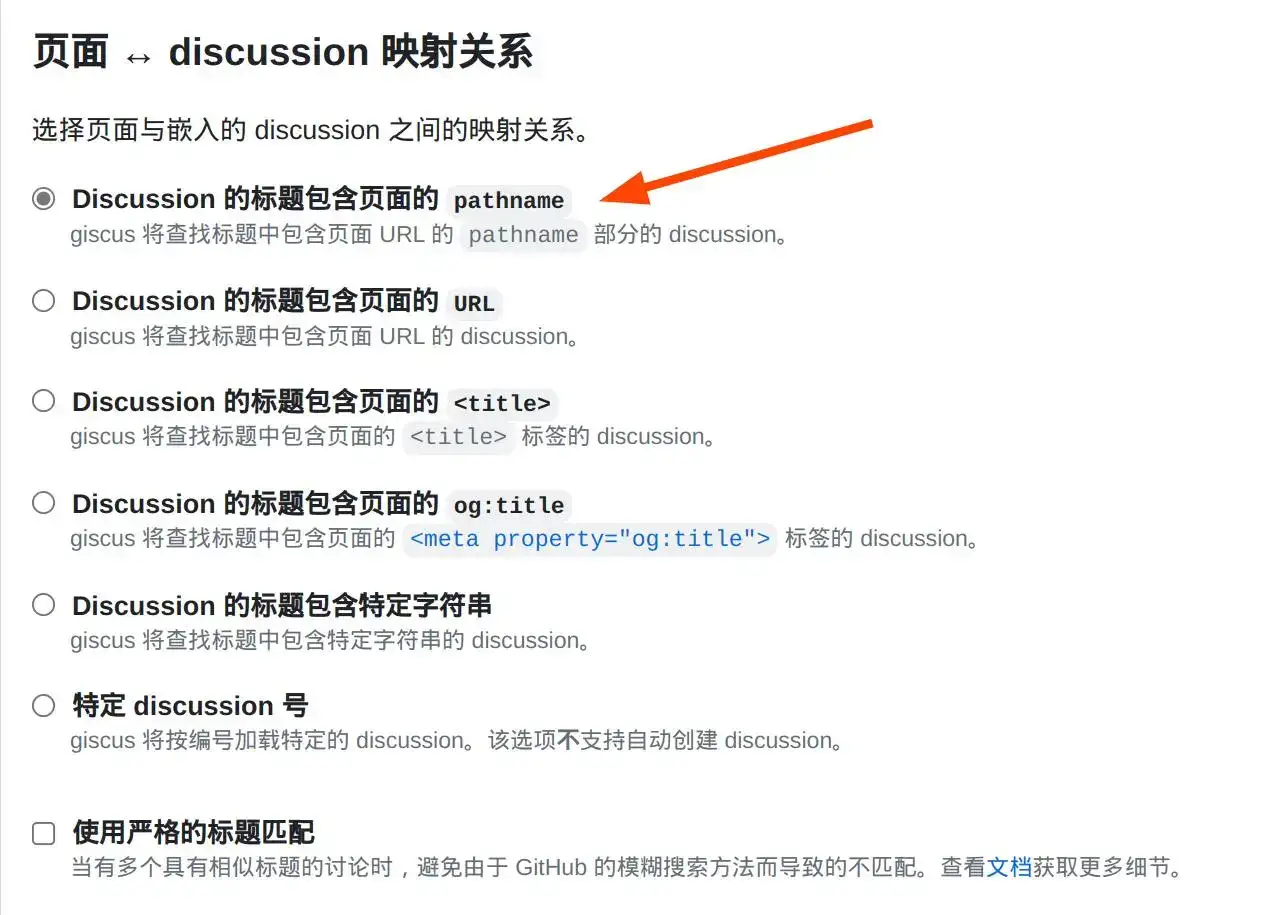
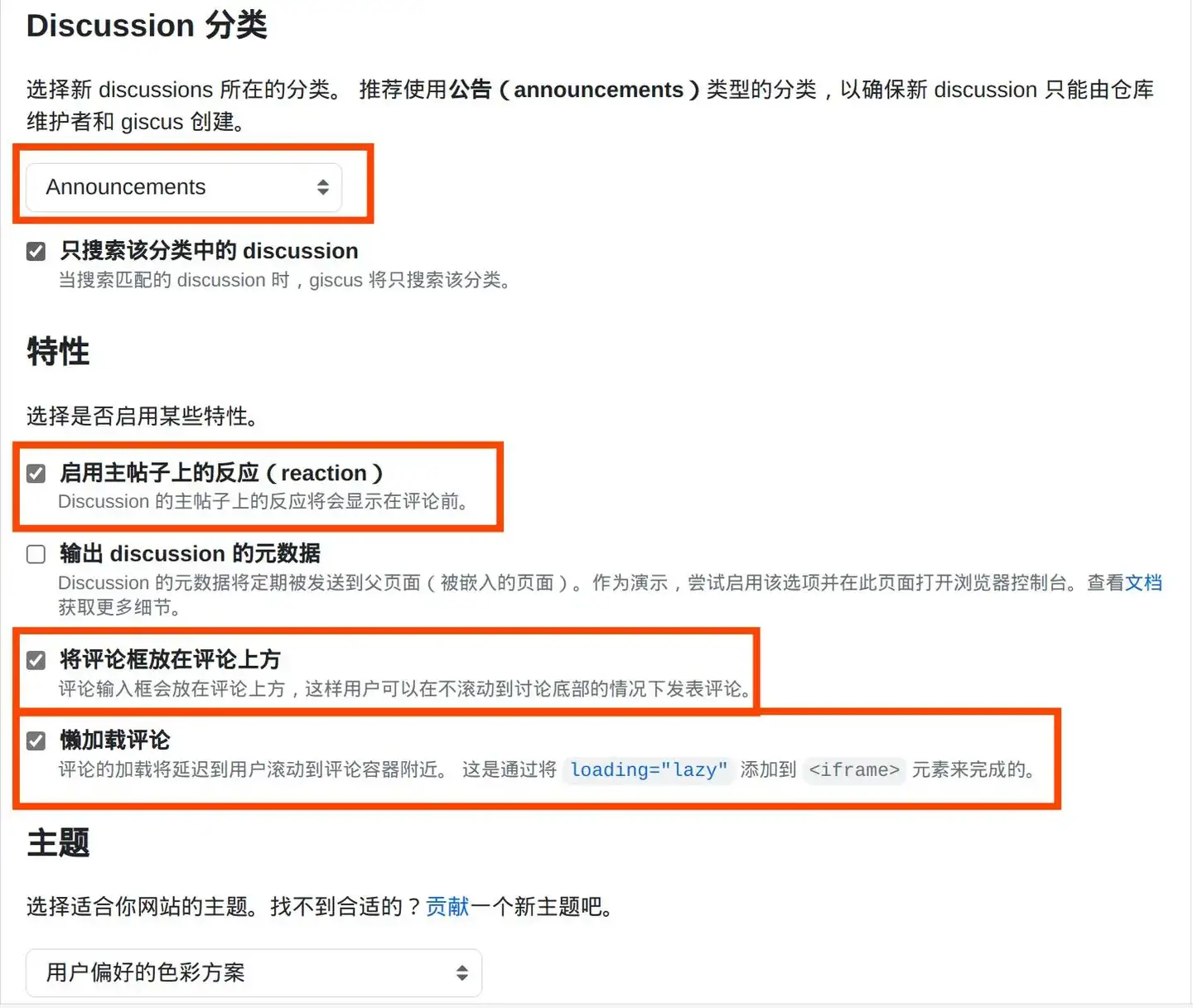
下面我们来配置 Giscus 的参数。

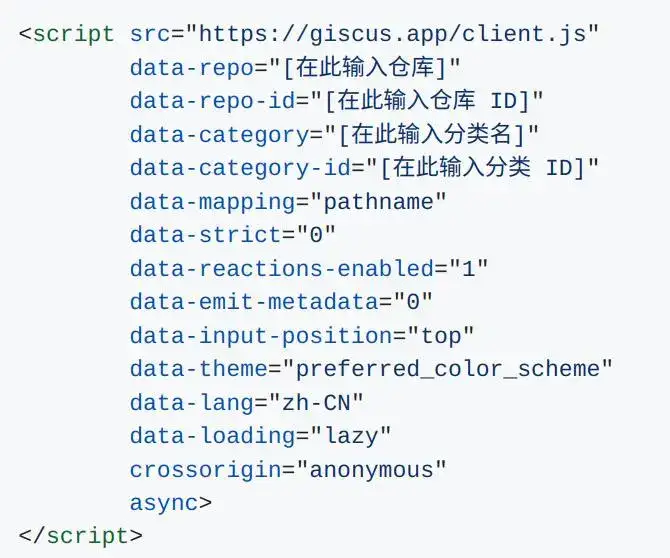
配置完毕之后滑到下面,这个 script 标签会显示你相应的参数。
2. 配置 comment 参数
在你想让评论出现的位置添加上图的 script 标签。
但如果已经存在带有 giscus 类的元素,则评论会被放在那里。你可以在嵌入的页面中使用 .giscus 和 .giscus-frame 选择器来自定义容器布局。
如果你的博客主题支持 Giscus,那么直接在主题配置中配置 Giscus 即可。建议参照主题的文档,找到对应的配置项,进行配置。
下面我以 Fluid 主题为例,配置 Giscus。
来到 giscus: 标签下,对照着 script 标签,填入相应的参数
1 | |
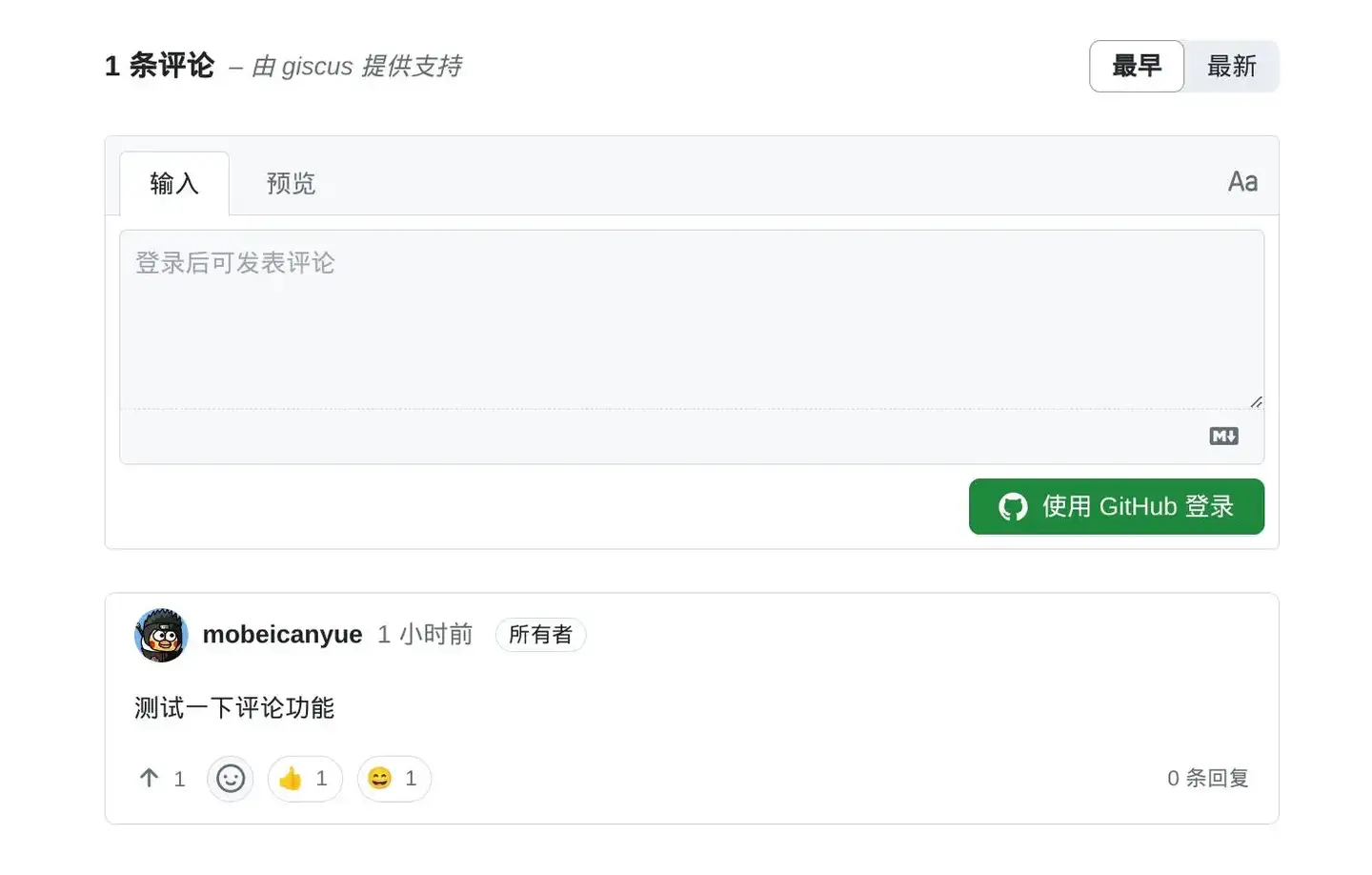
检查无误后,清除一下缓存 hexo clean 再部署 Hexo 就可以看到评论功能了。

如果没有看见评论功能,注意检查一下你的参数配置是否正确。
在配置完成后,giscus 加载时,会使用 GitHub Discussions 搜索 API 根据选定的映射方式(如 URL、pathname、title 等)来查找与当前页面关联的 discussion。如果找不到匹配的 discussion,giscus bot 就会在第一次有人留下评论或回应时自动创建一个 discussion。这样你的博客读者 登陆 Github 即可对文章评论了。
3. 进阶配置
进阶配置可通过在 仓库根目录下 创建一个 giscus.json 文件来完成。
如设置 限制允许评论的域名,评论的默认排序等。
示例如下:
1 | |
- 你可以使用
origins键限制可以加载 giscus 以及 存储库 Discussion 的域名。origins键接受一个字符串列表,将与 加载 giscus 的页面的window.origin进行校验。 originsRegex键使用正则表达式来校验origin。defaultCommentOrder键用于设置评论的默认排序方式。可选值为oldest或newest。默认是oldest。