Nginx 安装与使用教程
本文最后更新于 2024年5月3日 13:28

Nginx 是一个高性能的开源 Web 服务器,也可以作为反向代理服务器、负载均衡器和 HTTP 缓存。其轻量级且高效的设计使其在处理高并发请求时表现优异。Nginx 采用事件驱动的异步架构,能够有效地处理大量连接而不会消耗过多系统资源。它支持多种功能模块和扩展,可以满足各种 Web 服务的需求。由于其稳定性、性能和可靠性,Nginx 已成为许多网站和应用程序的首选服务器。
其中 Nginx 是市场占有量最高的 Web 服务器,没有之一。如果你是运维或者开发人员,那么我相信你多多少少一定会接触到 Nginx 的相关操作。
本文将介绍 Nginx 的安装和基本配置,以及一些常用的功能和技巧。以 Debian12 为例,其他 Linux 发行版的安装方法类似。假设你已经拥有一个域名和一台能联网的服务器。
1. 安装 Nginx
输入以下命令安装 Nginx:
1 | |
安装完成后,可以使用以下命令检查 Nginx 的版本:
1 | |
当前教程演示的 Nginx 版本是 1.22.1。
2. 启动 Nginx
安装完成后,Nginx 会自动启动。可以使用以下命令检查 Nginx 服务的状态:
1 | |
如果输出中显示 Active: active (running),则表示 Nginx 已成功启动。
如果 Nginx 未启动,可以根据报错信息排查问题,解决后尝试手动启动 Nginx:
1 | |
现在,可以在浏览器中输入服务器的 IP 地址或域名,就会看到 Nginx 的默认欢迎页面。
3. 了解 Nginx
3.1 Nginx 配置文件
Nginx 的默认配置文件位于 /etc/nginx 目录下
我们可以输出目录下的文件列表:
1 | |
输出如下:
1 | |
其中,
nginx.conf是 Nginx 的主配置文件sites-available目录下存放着所有可用的网站配置文件sites-enabled目录下存放着启用的网站配置文件conf.d目录下存放着其他配置文件
3.2 Nginx 常用命令
Nginx 的常用命令如下:
sudo nginx -t:检查 nginx 配置文件是否正确:sudo nginx -s reload:重新加载配置文件,优雅地重新启动sudo nginx -s quit:优雅地关闭sudo nginx -s stop:快速关闭sudo systemctl status nginx:查看 Nginx 服务的状态
4. 配置网站

我们现在演示如何配置 example.com,使得访问 example.com 就会显示 Hello World ! 页面。
假设你的域名为 example.com,且在域名供应商域名解析处已经将 example.com 解析到服务器的 IP 地址。
4.1 创建网站根目录
/var/www 目录通常用于存放网站文件,我们可以在这个目录下创建一个目录,用于存放 example.com 的网站文件。
1 | |
并在其中创建一个 index.html 文件:
1 | |
将以下内容粘贴到 index.html 文件中:
1 | |
保存并退出编辑器。
4.2 创建网站配置文件
那么,现在可以在 sites-available 目录下创建一个 Nginx 配置文件 example.com.conf:
1 | |
将以下内容粘贴到文件中:
1 | |
保存并退出编辑器。
server{ }定义一个虚拟主机listen 80;监听 80 端口(HTTP)server_name example.com;域名root /var/www/example.com;文档根目录index index.html;默认文件location //表示所有以/开头的请求(也就是所有请求)try_files $uri $uri/ =404;检查请求的文件是否存在,如果不存在则返回 404 错误
这样,Nginx 就会监听 example.com 的请求,并返回 /var/www/example.com 目录下的文件。
测试配置文件是否编写正确:
1 | |
如果没有错误,将输出以下内容:
1 | |
4.3 启用网站配置
接下来,需要在 sites-enabled 目录下创建一个符号链接,指向 sites-available 目录下的配置文件:
1 | |
然后,重新加载 Nginx 配置文件:
1 | |
现在,可以在浏览器中输入 example.com,就会看到 Hello World ! 页面。
4.4 执行流程
整个执行流程如下:
- 浏览器发送请求到服务器
- Nginx 接收到请求,根据请求的域名和端口,选择对应的网站配置文件
- Nginx 根据配置文件中的
root指令,找到对应的文档根目录 - Nginx 根据配置文件中的
index指令,找到默认文件 - Nginx 返回默认文件的内容给浏览器
- 浏览器显示页面
5. 配置反向代理

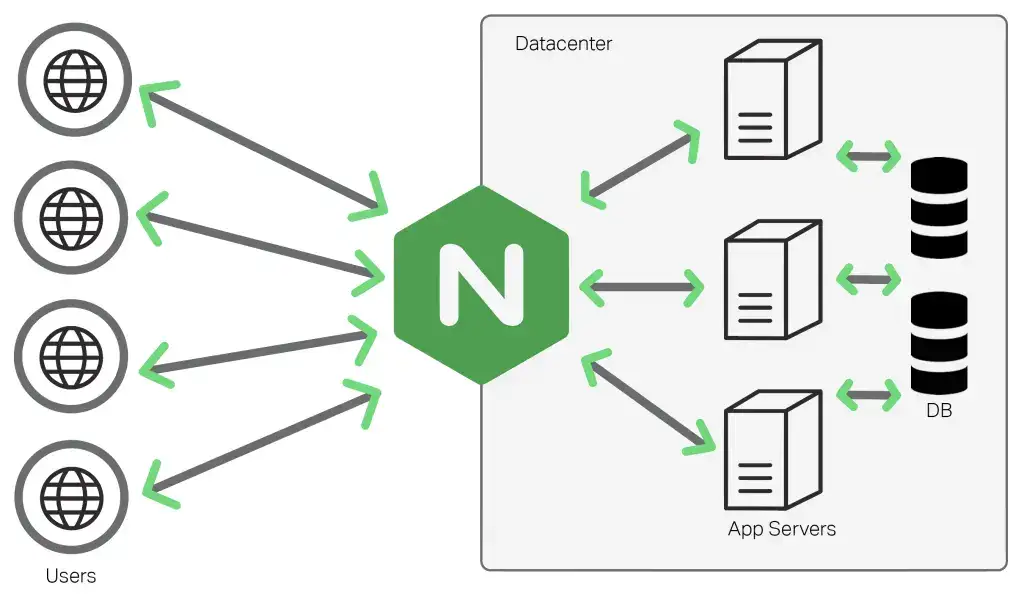
Nginx 的反向代理是我们常用到的功能,它可以隐藏真实服务器地址,提高安全性,还可以实现负载均衡和缓存等功能。
假设你的域名为 website.com,并且你的服务器上有一个运行在 8080 端口的应用程序,你希望用户通过 website.com 访问这个应用程序,而不是通过 website.com:8080 直接访问。

5.1 创建反向代理配置文件
在 sites-available 目录下创建一个 Nginx 配置文件 website.com.conf:
1 | |
将以下内容粘贴到文件中:
1 | |
保存并退出编辑器。
这个配置文件定义了一个简单的反向代理。
proxy_pass http://127.0.0.1:8080;将请求转发给 127.0.0.1:8080 端口来处理proxy_set_header设置请求头,这些请求头会被传递给后端服务器
测试配置文件是否编写正确:
1 | |
5.2 启用反向代理
接下来,需要在 sites-enabled 目录下创建一个符号链接,指向 sites-available 目录下的配置文件:
1 | |
然后,重新加载 Nginx 配置文件:
1 | |
现在再启动 Python Web 服务器,然后在浏览器中输入 website.com,就会看到 Reverse Proxy 页面。这时,website.com 就会显示 website.com:8080 的内容。
1 | |

5.3 执行流程
整个执行流程如下:
- 浏览器发送请求到服务器
- Nginx 接收到请求,根据请求的域名和端口,选择对应的网站配置文件
- Nginx 根据配置文件中的
location /指令,将请求转发给http://127.0.0.1:8080端口处理 - Python Web 服务器处理请求,返回
Reverse Proxy页面 - Nginx 返回
Reverse Proxy页面给浏览器 - 浏览器显示页面
5.5 反向代理常见实践
反向代理由于隐藏了实际后端服务的端口号,可以直接通过域名来访问。为了隐藏多个应用程序的端口号,我们通常会配置多个三级域名(如 status.example.com 和 chat.example.com)来对应不同的应用程序,实现一个主域名下(example.com)多个应用程序的访问。
例如,我们可以配置 app1.website.com 和 app2.website.com,分别代理到不同的应用程序。
1 | |
1 | |
更多 Nginx 的配置和功能,可以参考官方文档: Nginx Documentation。